14 July 2023 James Koussertari

The layout sizes specified in theme.json are what give a block theme its container/wrapper sizes and is typically used to justify content into the center of the screen.
This blue section is using the “contentSize” layout.
This green section is using the “wideSize” layout. On mobile it will be the same width as “contentSize”.
The layout setting in theme.json is great for developers, as they can set default container sizes for their design system, easily in one place. It also means that content editors do not have to think about which container sizes to set manually each time they add a block.
WordPress currently only allows you to specify two layout sizes in theme.json; contentSize and wideSize.
Here is how you can specify these layout sizes in theme.json:
{
"settings": {
"layout": {
"contentSize": "720px",
"wideSize": "1200px"
}
}
}Here is a list of the core blocks which can constrain the layout of their children and utilise the layout sizes:
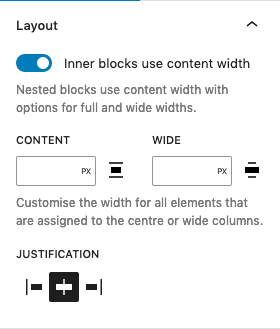
This is what the toggle setting looks like in the editor which allows you to constrain child blocks:

By toggling the “Inner blocks use content width” option above, you are deciding that every child block nested inside this parent block will have the ability to align to content size, wide size or full width. You can disable this option if you like but it doesn’t offer much benefit by doing so.
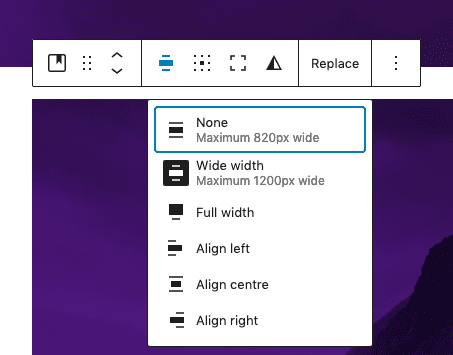
If the toggle is turned on, alignment can be set with the alignment icon in the toolbar for each child block, as depicted below:

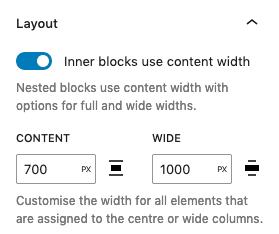
You can also specify custom layout sizes if you want unique container widths for a particular section. Here is an example of how to do that below:

This is really useful if you need to break out of the preset layout sizes specified in theme.json.
If you find yourself often adding unique layout sizes in the editor, you may want to consider changing the default values in theme.json.
Hopefully you now fully understand how to use layout sizes in theme.json and its benefits. Pair this with useRootPaddingAwareAlignments and you will have a pretty strong container system for building block themes.
14 July 2023 James Koussertari